
 Urlaub in
Italic
Urlaub in
Italic
 Selbst gefangen
Selbst gefangen
Die Dauerausstellung über Albert Einsteins Leben und Familie verbindet interaktive Technologien mit klassischen Ausstellungselementen. Besonderes Augenmerk liegt auf der Verfolgung der Juden und Einsteins familiären Hintergründen. Besucher erleben 8 interaktive Exponate, darunter einen digitalen Guide.
Als Creative Technologist bei 17K GmbH war ich mit Stefan und Michi für Entwicklung und Support zuständig, Vanessa für die Gestaltung der Exponate. 4 der Exponate habe ich entwickelt.
[
react, scss, // frontend
electron, capacitor, // nodejs app auf iPad und Windows
]
Das Ziel der Ausstellung war es, die Informationen auf spielerische und interessante Weise erfahrbar zu machen. Besonderheiten wie die Erklärvideos von Checker Tobi, Interviews mit Einsteins Nachkommen und ein headless CMS, das die gesamte Ausstellung mit Daten versorgt, machen das Projekt. Mein Beitrag umfasste die Programmierung von 4 Stationen, die Integration einer iPad-App und die Betreuung technischer Fragen.
Auf über 40 Tablets läuft ein interaktiver Guide und begleitet Besucher mit zusätzlichen Inhalten, wie Filmen, Graphic Novels und beschriebenen Bildern durch das Museum.



Das Museum ist auf mehrere Zeitabschnitte aus dem Leben Einsteins aufgeteilt. Aus der Sicht von sieben seiner Verwandten können sich Besucher eine Graphic Novel zu dem jeweiligen Zeitabschnitt ansehen. Der gewünschte Protagonist wird zu Beginn am Familienstammbaum durch das Scannen des jeweiligen Codes gewählt.
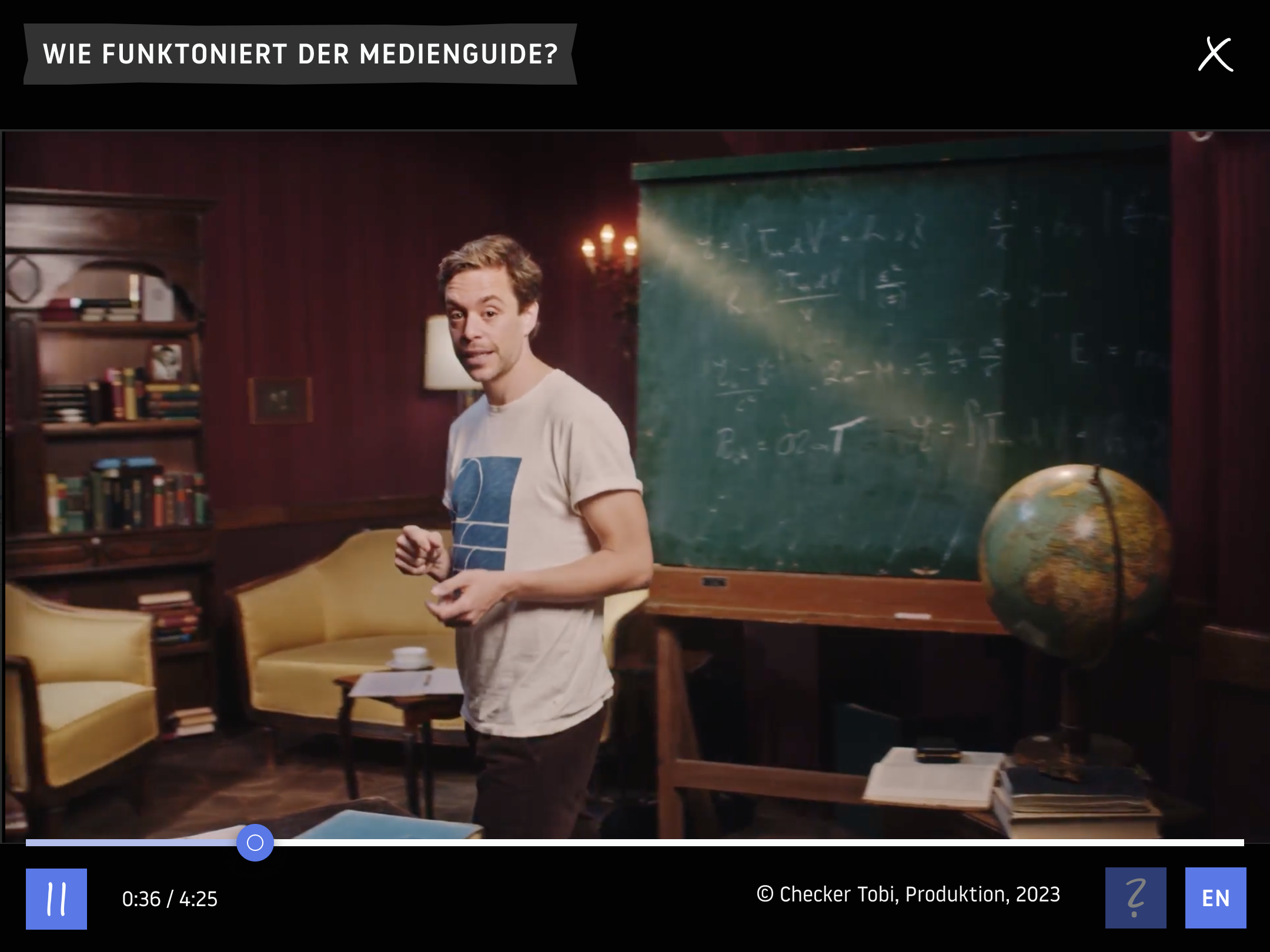
Zudem wird jeder Abschnitt durch ein spannendes Video vom KiKA Star Checker Tobi eingeleitet, der historische Hintergründe auf unterhaltsame Weise greifbar macht.
Zu einigen Ausstellungsobjekten können weitere Informationen auf dem Tablet aufgerufen werden.
Der Medienguide stellte mich vor mehrere größere Herausforderungen.
Ein Ziel war das Scannen von individuell gestaltete Codes, die im Museum platziert werden. Nach verschiedenen Ansätzen, wie dem Training eines Machine-Learning-Models zum Erkennen und unterscheiden dieser Codes, der Generierung eines gestylten QR-Codes durch Bilder-generierende AI-Models AI zu generieren und als Fallback die grafische Abwandlung von QR-Codes, stieß ich auf eine deutlich variablere Methode. Die Erkennung von individuellen Markern durch eine Augmented Reality js-Libary, die es ermöglicht, zu registrieren, wann und wo sich ein Marker im Kamerabild befindet und daraufhin die jeweilige Aktion zu starten.
Der Medienguide ist eine iOS-App, was die Herausforderung aufwarf, mit mir gut bekannten Werkzeugen (react.js, SCSS) eine App zu programmieren. Hierfür dient die Library capactor.js, welche die Portierung einer Node.js Anwendung zu iOS und Android ermöglicht und deren natives SDK, wie Zugriff auf Kamera und Dateistruktur ermöglicht. Zudem greift die App auf ein headless CMS zu, dessen Daten, wie Videos und Bilder lokal gespeichert werden müssen.
Eine weitere Schwierigkeit lag darin, über 40 iPads zu bewältigen und sie effizient für das Museum einzurichten, mit dem Ziel, die Wartung des iPads auf das mindeste und die Nutzerrechte der Besucher daran auf das Nötigste zu beschränken. Hierfür habe ich ein entsprechendes Profil erstellt und per "Apple Configurator" auf die Geräte gespielt.
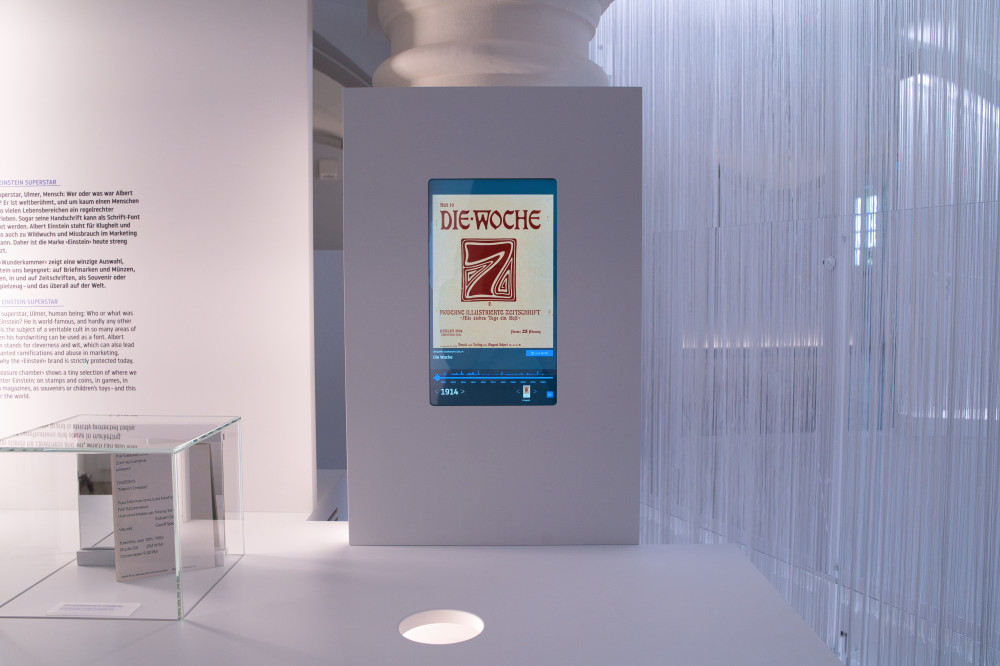
Seit 1920 wurde über Einstein in über 160 Zeitungen und Magazinen berichtet. Dieses Exponat lässt Nutzende im Zeitraum von 1920 bis heute die damals erschienenen Printmedien zu blättern.


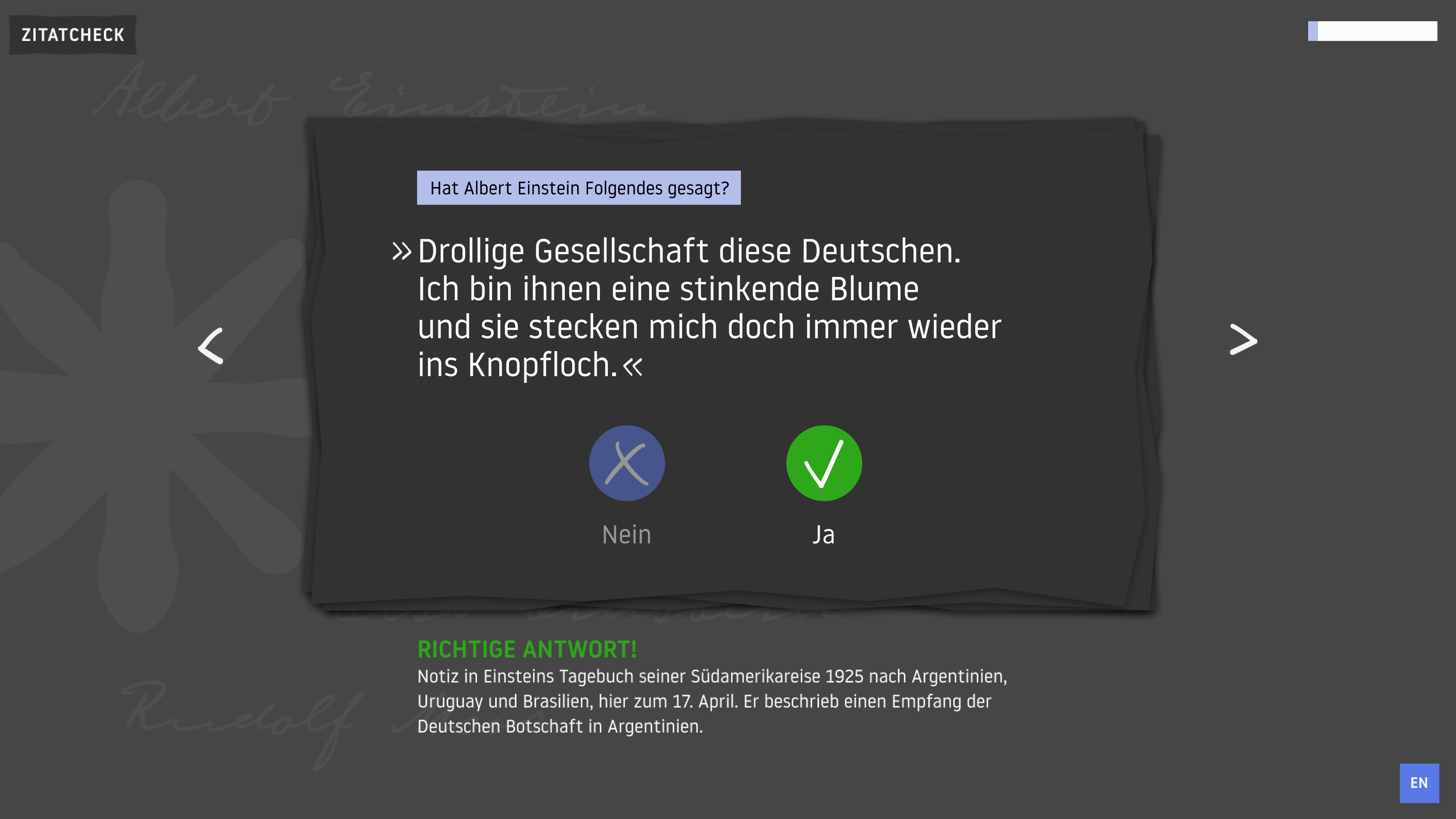
Über Einstein ist vieles bekannt, jedoch ist nicht alles davon korrekt.
Wie viel die Besucher über ihn wissen, können sie spielerisch mit diesem Quiz herausfinden.



Wird eine Antwort falsch erraten, wird sie umgehend richtig gestellt, wird sie richtig erraten, gibt es zusätzliche Informationen.
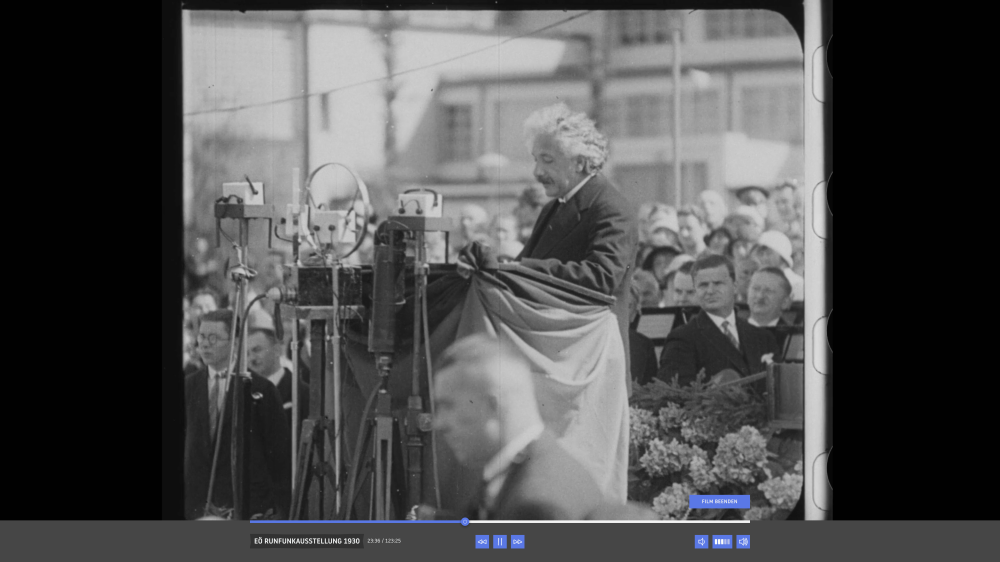
Auf einem 100-Zoll-Monitor können auf einem eigens dafür programmierten Videoplayer vier Filme über verschiedene Aspekte der deutschen Geschichte angesehen werden. Darunter Gespräche mit Zeitzeugen der Verfolgung der Juden, sowie die originale Rede Albert Einsteins zur Eröffnung der Funkausstellung 1930.



 Urlaub in
Italic
Urlaub in
Italic
 Selbst gefangen
Selbst gefangen